HTML5——人民网在移动端的技术应用方向
摘要:随着移动设备的快速崛起,随之伴随而来的是APP呈现爆发式增长。在智能终端的冲击下,原有的WAB软件已经跟不上时代的步伐,因为新的一轮技术变革下,APP手机客户端,成为人们的新宠儿,APP正在对游戏、艺术品、零售、新闻媒介、旅游等行业产生深刻变革。所以对于新闻媒介领域的佼佼者——人民网,开发自己的移动平台,十分重要。然而原生的安卓、ios互不兼容,同时开发一样的功能一样的app需要两种技术,这无疑会增加开发、维护成本。HTML5的出现,正好解决了这个问题!本文正是通过对HTML5技术本身的分析与如今的应用案例,来介绍HTML5这项技术,同时为人民网的移动开发提出建议。
关键字:HTML5;人民网;移动端开发
一.引言
html5是万维网的核心语言、标准通用标记语言下的一个应用超文本标记语言(HTML)的第五次重大修改。而他的最大的一个优势就是可以将它应用到移动端的开发,实现跨平台开发,即开发一次,可以在多平台上使用,那么,对于新闻媒介领域里的人民网,这项技术是否能够引进并加以应用呢?本文通过对HTML5技术本身的分析介绍,同时结合现在HTML5的使用的案例,为人民网在移动端开发提出一些建议。
二.HTML5
1. HTML5简介
HTML5是HTML最新的修订版本,2014年10月由万维网联盟(W3C)完成标准制定。目标是替换1999年所制定的HTML 4.01和XHTML 1.0标准,以期能在互联网应用迅速发展的时候,使网络标准达到匹配当代的网络需求。广义论及HTML5时,实际指的是包括HTML、CSS和JavaScript在内的一套技术组合。它希望能够减少网页浏览器对于需要插件的丰富性网络应用服务(Plug-in-Based Rich Internet Application,RIA),例如:AdobeFlash、Microsoft Silverlight与Oracle JavaFX的需求,并且提供更多能有效加强网络应用的标准集。
2.HTML5的发展历程
2004年6月,Mozilla基金会和Opera软件公司在万维网联盟(W3C)所主办的研讨会上提出了一份联合建议书,这份提案主要针对该技术能向下兼容浏览器的同时,也可以扩展更多新技术,其中Web Forms 2.0初步规范草案被提出,但因W3C已着力于XHTML的发展,故此建议书于8票赞成,14票反对下被否决,这引起部分人的不满,不久后,一些厂商宣布成立网页超文本技术工作小组(WHATWG)组织,以继续推动该规范的开发工作,该组织再度提出Web Applications 1.0规范草案,后来这两种规范逐渐合并成今天的HTML5。2007年,获得W3C接纳,并成立了新的HTML工作团队。2012年9月,W3C提出计划要在2014年底前发布一个HTML5推荐标准,并在2016年底前发布HTML5.1推荐标准。

3.HTML5的优缺点
1)HTML5的优点
网络标准
HTML5本身是由W3C推荐出来的,它的开发是通过谷歌、苹果,诺基亚、中国移动等几百家公司一起酝酿的技术,这个技术最大的好处在于它是一个公开的技术。换句话说,每一个公开的标准都可以根据W3C的资料库找寻根源。另一方面,W3C通过的HTML5标准也就意味着每一个浏览器或每一个平台都会去实现
多设备、跨平台
用HTML5的优点主要在于,这个技术可以进行跨平台的使用。比如你开发了一款HTML5的游戏,你可以很轻易地移植到UC的开放平台、Opera的游戏中心、Facebook应用平台,甚至可以通过封装的技术发放到App Store或Google Play上,所以它的跨平台非常强大,也是大多数人对HTML5有兴趣的主要原因。
总结概HTML5有以下优点:
1、提高可用性和改进用户的友好体验;
2、有几个新的标签,这将有助于开发人员定义重要的内容;
3、可以给站点带来更多的多媒体元素(视频和音频);
4、可以很好的替代FLASH和Silverlight;
5、当涉及到网站的抓取和索引的时候,对于SEO很友好;
6、将被大量应用于移动应用程序和游戏。
2)HTML5的缺点
移动浏览器的编程模型还是90年代流行的单进程单线程 (single process single thread),但原生实现(比如用Object C)的APP可以用多线程。移动端编写APP,可以使用多个线程,第一个线程,被称作主线程(main thread),编程的第一原则是不要让主线程负载过大。通常只让它处理UI事件等,其他重度的工作让其他背景线程来做。但浏览器只有一个线程,所有的事情都是它干。在台式机上,浏览器编程还没有太多问题,因为够快;但在移动端,这个弊端很明显。
例如比如你在用浏览器看朋友的照片,你发的评论被发到服务器端,此时你接着用手指往下拉屏;此时,服务器端返回信息,评论发布成功,浏览器中唯一的线程可能停止处理屏幕滚动(scrolling)而来处理服务器的返回信息,由于移动设备的处理器(尤其单进程浏览器只能用上单核,即使是多核手机!)和内存(处于省电原因使用低耗电的DDR1,这一点和现在PC使用的DDR3相差甚远)的不给力,完全可能造成滚动处理的不连续。通常手机的刷新率是60MHZ,即每一帧不超过15ms;如果处理的延时大大超过15ms,那么就会出现跳帧,肉眼就能看出来。结果如果你的APP是相对静态的,不需要很多对于照片,多点触摸,多向拉动的处理,那完全可以用HTML5来实现;如果不是,比如信息流的展示,游戏等等,最好还是用原生的去实现。(HTML5实现已经是50%以上的iOS APP的选择。我相信处理能力的提升,将让移动设备的处理不给力带来的体验底下得到改善。而这种处理能力的提高,很大程度上将取决于低耗电高性能CPU/内存的出现,或者电池技术的极大改善。在这一天到来之前,有可能10%的APP无法应用HTML5来实现。并不表示它安全网络应用开发工程师们在学习新技术的同时需要时刻记住网络安全。HTML5所构建的网页和其他语言编写的网页一样容易泄露一些敏感数据。欧洲网络信息安全机构(European Network and Information Security Agency,ENISA)已经警告说HTML5可能并不够安全。
三.HTML5应用可行性分析
1. 理论分析
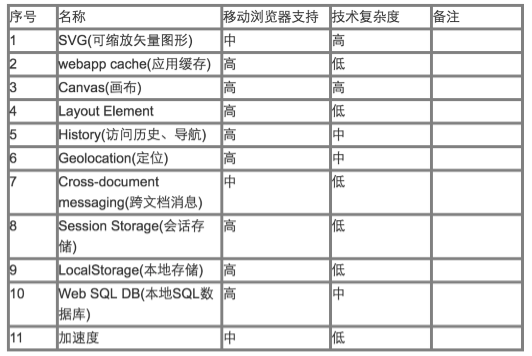
HTML5规范中仍有一些技术规范还在不断补充完善,有一些规范则已经较趋于稳定;下表列出那些技术规范已经制定得较为全面或者浏览器支持范围已经较广泛的技术:

表1 技术规范已经制定得较为全面或者浏览器支持范围已经较广泛的技术
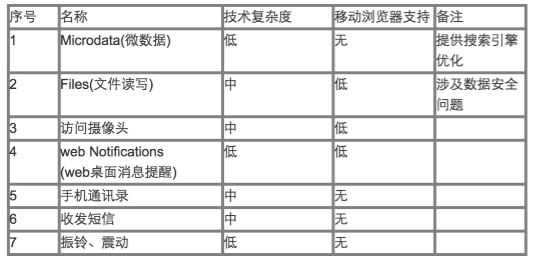
仍发展较缓慢的HTML5技术

表2 发展较缓慢的技术
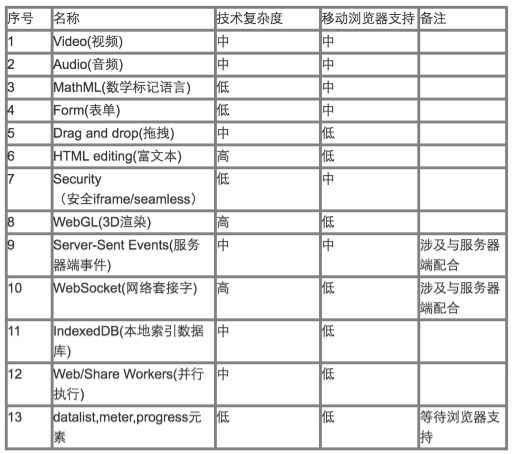
仍处于完善阶段的HTML5技术

表3 完善阶段的HTML5技术
通过以上的表格分析,我们可以看出,针对人民网这类新闻媒介,利用HTML5技术开发是十分可以的,对于新闻类app,他首先对手机的性能要求不是很高,可能存在问题的就是视频、音频的播放,而在这两方面,HTML5技术的支持都表现的十分可以,移动浏览器的支持程度都是中等的支持水平,所以,HTML5应用在新闻类移动端的开发,没有问题。
2. 实践分析
目前,已经有许多互联网公司已经开始利用HTML5技术开发自己的移动端app,我在这里想举一个例子——手机淘宝。
淘宝网是亚洲第一大综合网络购物平台,其中淘宝商城整合数千家品牌商家,淘宝客户端依托淘宝网强大的自身优势,整合旗下团购产品聚划算,淘宝商城为一体,提供给用户每日最新的购物信息;更具有搜索比价,订单查询,购买,收藏,管理,导航等功能,为用户带来方便快捷的手机购物新体验。
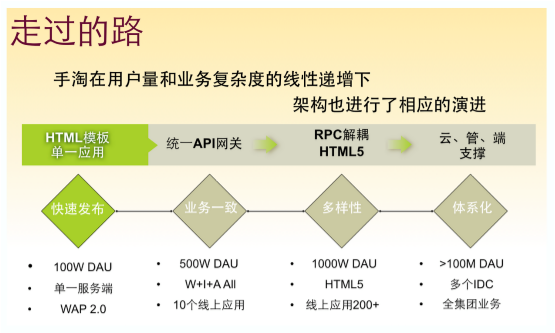
手机淘宝从2009年开始,DAU从100万增长到超过1亿,面临的问题、包括研发支撑所需要解决的事情各不相同。在用户量和业务复杂度的线性递增下,架构也进行了相应的演进。如下图所示,具体可以分为四个阶段:
1、第一阶段,手淘的前身WAP网站,业务初立、变化快,需要快速发布,采取HTML模板和单一应用,最大程度满足快速发布和修改的需要;甚至不需要改动后端的业务代码,在前面的模板上做一些修改就可以了。
2、第二阶段,DAU的快速增长,WAP/Android/iOS多个平台的业务起来了,需要在多个平台上进行快速的业务复制和业务管控,统一API网关出现。
3、第三阶段,DAU进一步增长,线上系统越来越多,业务的多样性需求更多的体现出来,基于HTML5的一整套解决方案上线,更多的HTML5和Native混合的业务形态,API网关进行进一步优化和扩展,更方便的接入方式。
4、第四阶段,当DAU达到100M的时候,全集团的业务都需要在手淘透出,API网关被部署到更多的IDC机房,如何更有体系化的进行有效的研发、接入更多业务、并进行更有效的业务监控,需要更加体系化的架构治理。

图2 手机淘宝发展历程
对于手机淘宝,他实现的功能是相当复杂的,手机淘宝有商品的游览,类似于新闻的浏览,同样也有多媒体技术,他的复杂程度不在人民网的移动端app的复杂度之下,HTML5在手机淘宝上的成功实现说明,对于人民网来说,如果想要引入HTML5技术,是完全可以的!
四.人民网引进HTML5技术
1、HTML5应用的方式、场景
虽然HTML5技术有众多优点,但是一个APP完完全全使用HTML5技术开发是行不通的,首先HTML5存在自身的一些缺点,上文已经提到,这里就不再阐述了,还有一个就是在对于ios端,如果一个app完全使用HTML5技术开发,是无法通过APP store的审核,也就是你无法发布自己的产品,此外性能方面也有很大的问题,用户的体验无法保证!所以,要混合开发,部分使用HTML5开发,部分使用原生的技术开发。
以下是我想到的混合开发模式应用的场景:
1、Web新闻
单篇新闻的具体形式都是标准统一的,即图文结合的形式,而web新闻是另一种新闻模式,采编后台发布该类型新闻的时候,只需要填写一个网址,点击该新闻即显示该网址对应的网站。而这网站的内容,就可以根据具体内容需要,开发出想要的效果。
2、新闻widget
Web新闻是整个报道用HTML5来呈现,而新闻widget是在标准新闻里面,可以插入一些动态的、可互动的HTML5组件。最常见的应用,比如外滩踩踏事件的报道,在最下面可以进行献花,献花的地方还能告诉你现在有多少人献花了。同样,换套皮肤,就能变成点蜡烛祈福。
这还是最基本的。新闻widget还能做到在文内直接投票、报名等更有互动性的功能操作
新闻widget最核心的价值,是其可以把新闻和服务在日常报道这种最小粒度中进行融合。试想这些场景:在看到一篇银行贷款利率降低的新闻里,直接就有一 个贷款计算器,输入自己的贷款金额和年限,立刻告诉你每月能少还多少钱;或者在一篇交通事故的报道中,能够实时看到该路口的路况,让用户最直观地了解事故 对交通的影响……这种感觉多么美妙!
3、服务平台
充分发挥HTML5接入简单的优势,只要一个URL,服务就可以轻松地在“人民网”服务板块上线。“人民网”APP能够对接入的服务进行调序、上下架、修改图标和名称等功能,而具体的服务,都是由每个服务的提供商进行开发运营维护。

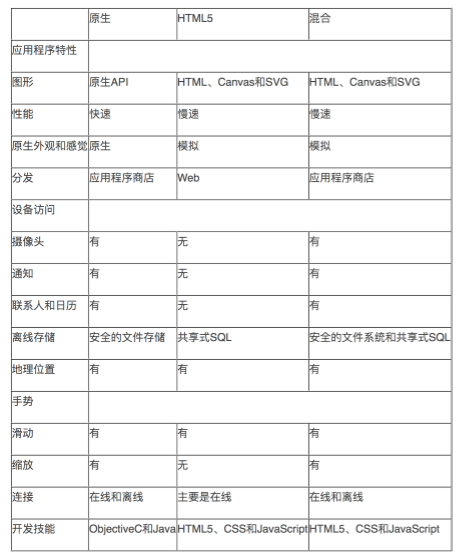
表4 三种开发方式对比
2、引入HTML5的方式
引入HTML5的方式有两种,一种是自己重新搭建框架,但是这种方式的成本相当高,需要调用大量的人力物力,对于初期,不建议这么实现,因为没有经验,所以开发起来,难度是相当大的,所以我推荐使用第二种方式,运用现有的HTML5的移动开发框架开发,目前,有很多大型的互联网公司都开发了自己的HTML5的开发框架,而且都已经运用到自己公司的产品之中,在性能方面,都经得住用户的考验,同时,这些很多都是一些开源,所以建议初期使用这些开源的框架,在使用过程中根据自己的需求,开发自己的框架。下面介绍一些现在主流的HTML5框架:
1、Appcelerator
Appcelerator的Titanium开发平台使开发者可以通过HTML、PHP、JavaScript、Ruby、Python等Web编程语言开发手机、平板和桌面的原生App。其优势在于它可以让用户轻松地访问超过300个API以及定位信息。
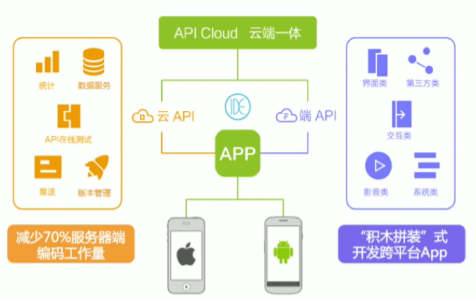
2、APICloud
APICloud是一款“云端一体”的移动开发平台,信仰“云端一体”的理念,重新定义了移动应用开发。APICloud为开发者从“云”和“端”两个方向提供API,简化移动应用开发技术,让移动应用的开发周期从一个月缩短到7天。APICloud由“云API”和“端API”两部分组成,可以帮助开发者快速实现移动应用的开发、测试、发布、管理和运营的全生命周期管理

图3
3、PhoneGap
PhoneGap是一个免费且开源的开发环境,使开发者可以开发出在Android、Palm、黑莓、iPhone、iTouch及iPad等设备上运行的App。其使用的是HTML和JavaScript等标准的Web开发语言。开发者使用PhoneGap进行开发,可调用加速计、GPS/定位、照相机、声音等功能。
4、NativeScript
NativeScript是使用移动平台的 JavaScript 引擎来进行跨平台开发。逻辑部分自然无需多说,关键在于如何使用平台特性。NativeScript是通过反射得到所有平台 API,预编译它们,然后将这些 API 注入到 JavaScript 运行环境,接下来在 Javascript 调用后拦截这个调用,并运行 native 代码。NativeScript是使用大量 web 开发的技巧来进行 app 开发,因为工具链和语言都非常熟悉受到了很多前端开发者的欢迎。
五.总结
HTML5的新特性为移动互联网产品研发提供了新的可能,促使移动互联网产品从以本地应用为主向Web化、云化、混合化等方向发展;另一方面,HTML5实现了应用的跨平台开发和统一客户体验,降低了移动互联网产品研发的门槛。由此可见HTML5技术的出现将给移动互联网领域带来一场巨大的变革。人民网,作为国内新闻媒介的佼佼者,应当充分运用新兴技术,助力自身的业务发展,源源不断的为用户提供有品质的新闻!
六.参考文献
【2】HTML5,维基百科 https://zh.wikipedia.org/wiki/HTML5
【3】陆钢 李慧云,HTML5技术应用现状与发展趋势研究
【4】HTML5技术的调研以及应用总结,http://www.datatom.com/cn/blog/2015/0327/26.html
【5】原生APP与HTML5的混合开发模式,http://www.tuicool.com/articles/RNf2AzR
分享让更多人看到 
推荐阅读
相关新闻
- 评论
- 关注



























 第一时间为您推送权威资讯
第一时间为您推送权威资讯
 报道全球 传播中国
报道全球 传播中国
 关注人民网,传播正能量
关注人民网,传播正能量