2012年度“人民网优秀论文奖”获奖名单10月30日揭晓,北京邮电大学软件学院程启翔、杨昕熠同学的作品《基于HTML5的新一代新闻类Web平台应用展望》获得人民网优秀技术课题一等奖,以下是论文全文:
摘 要:在移动互联网的大环境大背景下,“便捷”与“优质”成为开发人员对于基于移动终端的应用开发的两个关注重点。本文从“便捷”角度入手分析了Web平台与HTML5技术的功能要点,并着重从“优质”方面阐述当前以及未来在HTML5技术下开发的Web平台应用会有哪些体验的提升。从而论证了利用HTML5技术开发的Web平台移动终端应用可以完全满足当今移动互联网的需要。为新一代新闻类移动终端应用开发提供了一套完整的解决方案。
关键词:移动互联网 移动终端 HTML5 Web应用 新闻类应用
1.引言
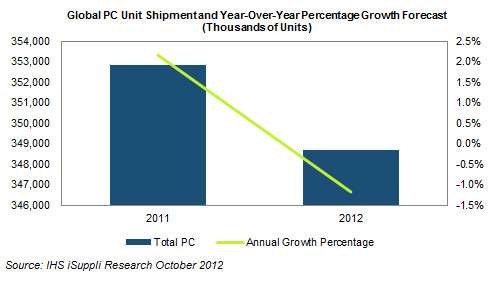
据IHS iSuppli发布的计算机平台局部报告, 全球个人电脑商场会在2012年走下降趋势,全球范围内的进出口会出现11年来第一次的下降。如图1所示,整个个人电脑市场预计在2012年会从2011的3.528亿单位减少1.2%达到3.487亿单位。[①]

图 1 - 个人电脑总体装载量同比增幅预测(来源:IHS ISUPPLI)
图1说明个人电脑市场正在逐渐衰减,同时移动电话、平板电脑市场规模高速增长,数字电视的发展也已渡过了起步阶段。个人电脑从一个工作、游戏、娱乐、交流的多功能工具正在逐渐变成一个单纯的办公用品,而娱乐的功能正在逐渐被数字电视取代,游戏的功能正在逐渐被平板电脑取代,交流的功能逐渐被移动电话取代。所以互联网终端正处于一个由单平台向着多平台发展的变革期。
纵观近几十年科技在芯片、计算机、软件、通信技术等领域关键技术发展的里程碑,原本各自孤立的技术因为3G移动通信技术成功商用、社交网络兴起、移动终端智能化走到一起,引进了一个崭新的时代——移动互联网时代。
2011年底中国PC的保有量为3.2亿台,智能手机的保有量为1.3亿部,平板电脑(PAD)的保有量为3000万台,专家预测,2012年第3 季度,国内智能手机保有量很大可能超过PC机,成为移动互联网时代最普及的终端产品。
移动互联网时代,终端平台遍地开花,各方诸侯争雄。苹果凭借iPhone、ipad创新应用,开创“App Store+iPhone”的模式,本质上是软硬件一体化,打通产业链的上下游:硬件终端黏住用户,软件服务平台获取用户价值,充分发挥了产业链条垂直整合能力,在全球取得了爆发式增长,一举超过微软,成为移动互联网时代的最大赢家。国内小米手机模仿苹果的商业模式也取得一些市场份额。智能终端产业链上新型商业模式层出不穷,但总体趋势是一云多屏模式,如视频云、游戏云、语音云等,企业提供云服务平台,向不同终端屏分发,并非所有终端屏都可以实现商业价值,但这种模式可以建立起强大的竞争优势:有些屏是用来价值变现的,有些屏是用来黏住用户的;而优质内容和创新应用在移动互联网产业链条中价值越来越大,智能终端普及和多屏互动,带来的是传播效应的快速放大,这对于具有优质内容和优质应用价值的人民网来讲,是一个非常好的发展机会。
面对多平台的内容整合需求,原始的Web技术已经无法适应当今的需要,而HTML5技术却对多终端平台有着完美的兼容性。人民网虽然也有人民网手机报等移动应用软件产品和服务,但面对媒体融合,自媒体飞速发展还应该从战略高度,推出整合人民网优质内容的移动互联网应用平台类产品,前端交互应用部分使用HTML5技术改变用户的阅读体验,为人民网移动互联网时代的战略转型打下良好的基础,通过创新技术的引用,引领人民网向移动互联网时代媒体信息综合服务运营商的转变。下面从技术角度分析新闻类应用的应用需求和设计思路。
2.移动终端应用的平台选择
目前,用户与互联网交互的方式的主要趋势是从Native平台向Web平台发展:用户下载一个定制的客户端软件与服务器进行通信,这种客户端软件因为和终端类型和操作系统平台(下称终端平台)相关,一般称其为Native平台应用。Native平台应用是我们目前最常用的一种与互联网交互的方式。而用户使用浏览器访问服务器指定的功能性页面,因为是使用系统通用的Web浏览器与服务器进行通信,一般称其为Web平台应用。Web平台应用是应用的发展趋势。此外还存在一些交互方式介于两者之间的应用,即使用客户端软件内置Web浏览器的方式与服务器进行通信,我们称其为Hybrid平台应用。Hybrid应用是目前我们从Native平台向Web平台过渡时的产物。
2.1 Native平台应用的优势与弊端
Native平台应用在终端设备上相当于一个应用程序,所以它在离线状态下也可以自由使用。同时,它可以充分利用设备的特定软硬件资源,如摄像头、位置定位以及用户的通讯录。然而,正因为它与设备的特定软硬件资源相关,它必须针对特定的终端平台进行开发。同时,Native平台的客户端升级需要经过用户许可,所以并不能保证客户端是最新版本。[②]
2.2 Web平台应用的优势与弊端
Web平台应用在终端平台内置的Web浏览器中运行,意味着它支持任何内置Web浏览器的终端和操作系统,而且浏览器的特性使得Web平台应用的客户端保持最新。同时,它在各种终端平台下的实现目前基于相似的基础代码,在HTML5标准发展成熟后即可以基于完全相同的基础代码,所以Web平台应用有着低廉的开发成本。此外,Web平台应用目前对设备的软硬件资源支持不足,同样在HTML5标准发展成熟后这一点弊端可以有所减轻。[③]
2.3 Hybrid平台应用的优势与弊端
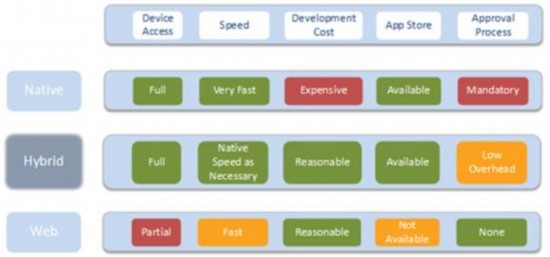
Hybrid平台应用是介于Native平台与Web平台之间的过渡性应用实现平台。在一些基于Native平台的开发框架的支撑下,开发人员可以利用Web技术开发跨平台的应用,同时对设备资源的访问接口由基于Native平台的开发框架提供。如图2所示。在Hybrid平台应用的运行中,Web部分可以动态地下载并保存在用户的客户端中。所以它可以部分地保持客户端程序版本的最新。所以,Hybrid平台应用可以在保留设备资源访问权限同时利用高兼容性的Web技术。[④]

图 2 - NATIVE,WEB还是HYBRID平台应用开发?(来源:WORKLIGHT)
3.HTML5技术的功能要点
利用Web技术来开发应用是大势所趋。然而,目前对于不同的终端设备、不同的操作系统、不同的浏览器平台,对Web技术的支持程度也不尽相同,这无形中提高了开发成本。为了解决这个问题,HTML5技术标准应运而生。HTML5,相对于HTML4, XHTML1, DOM Level 2 HTML,它解决了这些标准中存在的众多问题,并针对Web应用程序的需求做了一些增强。[⑤]下面我们从结构(HTML)、样式(CSS)、行为(JavaScript)三方面来分析HTML5技术标准的功能要点。
3.1 结构
为结构赋予含义,即语义化成为了HTML5的技术核心。大量新标签以及RDFa、微数据、微格式可以为应用和用户提供一个更有含义的数据驱动Web平台。[⑥]
3.2 样式
CSS3可以在不牺牲语义结构和性能的前提下为页面提供更加广泛的修饰效果。此外,Web开放字体格式(WOFF)更是为排版提供了远超于之前Web技术的灵活性和控制性。[⑦]
3.3 行为
从提供了定位API开始,Web应用提供了越来越多的设备相关的特性。而更多的设备访问方式正在开发中,包括麦克风录音、摄像头录像、本地数据(通讯录、日程表)的访问、甚至包括重力感应。[⑧]
4.新闻类应用的体验提升
新闻类网站,或称新闻类Web应用,无疑是一种典型的,重视信息交互的,浏览器客户端结构的互联网应用。用户在使用新闻类应用时,要点主要在于信息获取的“质”、“量”与“速”上。“质”是新闻类应用的信息保障,决定了应用用户的使用与否问题,在信息质量无法达到用户需求的前提下,其它信息获取要点的意义微乎其微;“量”是新闻类应用的内容保障,决定了应用用户的使用长短问题,在保证信息质量的基础上,内容丰富的新闻类应用可以在本质上提高用户的使用时间,从而为应用所有者带来更丰富的资源与利益;“速”是新闻类应用的质量保障,决定了应用用户的使用粘性问题,在信息爆炸时代,一个可以让用户更快速获取新闻信息的应用可以大幅度提高用户的效率,往往能够在众多的优质新闻类应用中脱颖而出,成为众多用户喜爱的一款应用,而这也是用户体验领域所讨论的重点。本段基于如何提高用户获取信息的效率的问题,兼顾“量”与“质”的问题,讨论HTML5技术如何能为应用用户带来更加优质的使用体验。
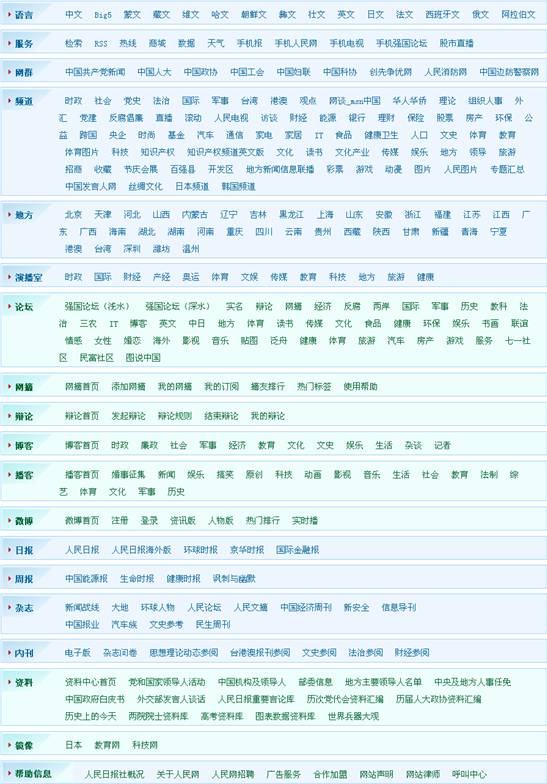
图3是人民网新闻站的网站地图。

图 3 – 新闻类网站地图(来源:人民网)
分析这张网站地图可以得知,访问新闻网站的用户主要分为两类:一类是偏重于了解新闻内容的用户,他们的访问进程往往是浏览新闻列表,阅读新闻内容,阅读或发表评论。另一类是有目的性的用户,他们的访问进程往往是搜索关键词,阅读新闻内容。
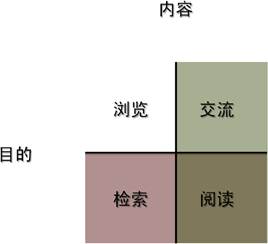
所以我们可以将用户体验阶段分为四类:浏览、检索、阅读、交流。其中检索是有目的性的体验阶段,交流是有相关内容的体验进程,阅读则两者均备。而每个用户在访问网站的过程中,随时可能产生感兴趣的内容或目的。所以,从微观上来说,每个用户都有可能在浏览、检索、阅读、交流这四类体验阶段中相互转换;从宏观上来说,正在访问网站的用户可以分为浏览、检索、阅读、交流这四类体验阶段。

图 4 - 新闻类网站按体验阶段分类用户组成
下面我们就这四类体验阶段分别讨论利用技术如何提升用户体验。
4.1 浏览阶段
浏览阶段是指用户在查看新闻标题列表挑选自己感兴趣内容的阶段。在这个阶段,用户是无目的性的需求新闻内容。所以,用户在浏览阶段的体验提升主要体现在让用户用更少的时间查看更多的新闻摘要,从而获得更多的挑选机会。
4.1.1 更少的时间
多媒体元素在HTML5中扮演了非常重要的角色,它可以和Web页无缝集成。[⑨]在浏览阶段中,用户仅仅以视觉阅读的方式获得新闻摘要,而通过文字转语音技术与HTML5对音频的原生支持可以让用户同时以听觉的方式获得新闻摘要。从而节省了用户的浏览时间。
4.1.2 更多的新闻摘要
Web Sockets和Server-Sent Events技术目前可以实现比之前技术更有效的在服务器和客户端之间推送数据的功能。[⑩]利用这项技术,我们可以实现在用户浏览网页的任意阶段,向用户推送最新新闻,这样一来,我们就实现了利用用户在进行其他浏览操作中间的碎片时间为用户提供新闻列表,从而为用户提供了更多的新闻摘要。
4.2 检索阶段
检索阶段是指用户在搜索他(她)所需要的新闻的阶段。在这个阶段,用户是有目的性无内容性的需求新闻内容。所以,用户在检索阶段的体验提升主要体现在更快速的得知用户的目的以及更精准地确定用户的目标内容。
4.2.1 更快速的得知用户的目的
HTML语音输入API的目的是给网页开发者一个一般语言识别系统没有的功能来替代键盘输入。 API本身是一个不可论的语音识别执行命令而且他同时支持基于服务器和嵌入识别器。 API被设计为可以同时启用一次性语音识别和持续性语音识别的请求。语音识别的结果会放一个目录的猜想结果和跟猜想结果的相关信息在网页上。[?]利用语音输入,用户可以直接用说话的方式输入自己的搜索关键词,而这种输入方式,在用户使用熟练后,是目前被广泛使用的最快的输入方式,从而使系统更快速的得知用户的检索目的。
4.2.2 更精准地确定用户的目标内容
有时,人们渴望用特殊机器可读标签来批注内容,比如,允许通用脚本来提供该网页特殊的服务,或者稳定地用但脚本来处理从多样的作者那里获得的内容。为了这个目的,作者可以用微数据功能来描述上述问题。微数据允许重复叠加名称/值组合进到跟已有内容平行的文件里。[?]微数据可以让新闻内数据的含义更加准确。例如,新闻内的时间文字可能有三种含义:新闻的发布时间,时间的开始时间,时间的结束时间。而用户的目的往往是这三种含义的其一。在原始的搜索方式中,用户需要自行过滤掉剩下的两种含义。而有了微数据之后,搜索系统就可以自行筛选含义,从而为用户提供更加精准的检索结果。
4.3 阅读阶段
阅读阶段是指用户在详细阅读他(她)选定的新闻内容的阶段。在这个阶段,用户拥有确定的阅读内容与阅读目标。所以,用户在阅读阶段的体验提升主要体现在通过空间与时间上的扩大用户阅读效率,使用户对新闻内容理解得更加详细精确。
4.3.1 空间方面的效率提升
在网页视频播放这个领域,iOS系统出现以前大家都在使用Adobe Flash提供的解决方案,而iOS率先提出的无插件浏览器的概念使得Flash在Web的地位逐渐下降。HTML5属于浏览器原生支持的技术,不属于插件的范畴,所以通过HTML5技术实现的视频播放不仅拥有极高的浏览器兼容性,也会把视频渲染的任务交给浏览器本身,使不同平台的浏览器可以针对自己的特性采用更适合的渲染方式,从而获得更好的播放效果。于是,我们可以更好的实现通过文字、图片、声音、视频等多维方式让用户对新闻内容有一个更加立体的了解。
4.3.2 时间方面的效率提升
Web应用在没有互联网连接的情况下也可以工作,甚至运行得更快。这一切都基于HTML5 App缓存,以及本地存储、索引数据库和文件API。[?]通过离线应用技术,让用户在在线状态下缓存新闻内容,在离线状态下阅读新闻内容变成了可能。首先节省了用户宝贵的在线时间,让用户在线时进行其他三个阶段的体验,同时也大规模的扩大了用户使用应用的时间,将在线与离线的应用模块相结合,可以为用户提供更加优质的阅读体验。
4.4 交流阶段
交流阶段是指用户在阅读新闻正文结束之后,了解由其他用户分享的更多内容的阶段。在这个阶段,用户有无目标的但是确定上下文阅读内容。所以,用户在交流阶段的体验提升主要体现在完善用户接受的内容的体验与形式,从而使用户可以了解到更多内容。
4.4.1 完善交流体验
利用一些技术,比如Web Workers和XMLHttpRequest 2,可以使Web应用和动态的Web内容分别呈现,用户无需等待它们。[?]有了多进程之后,用户的交流体验就不会再被浏览进程的页面切换所打断。还使得交流的体验穿插在其他的体验阶段中间,让用户不必单拿出时间来进行交流,在浏览检索阅读中不知不觉间已进行了与他人的交流。
4.4.2 完善交流形式
在SVG, Canvas, WebGL, and CSS3 3D特性的支持下,我们可以在浏览器上位用户呈现惊奇的效果。[?]HTML5技术对于底层图形操作的支持使得用户不仅可以实现文字的交流,还可以利用自己绘制的图像甚至动画来与他人进行交流,使用户间可以交流的内容更加丰富,同时表达也更加便捷。
5. 结论
根据以上的体验提升要点与相关HTML5的对应,我们可以总结出表1:
|
体验阶段 |
体验提升要点 |
相关HTML5技术 |
|
浏览 |
更少的时间 |
原生音频支持 |
|
更多的新闻摘要 |
服务器推送 |
|
|
检索 |
更快速的得知用户的目的 |
语音输入 |
|
更精准地确定用户的目标内容 |
微数据 |
|
|
阅读 |
空间方面的效率提升 |
多媒体 |
|
时间方面的效率提升 |
离线应用 |
|
|
交流 |
完善交流体验 |
多进程 |
|
完善交流形式 |
图形操作 |
表1 不同阶段用户体验要点和相关HTML5技术对比
由表1可以得知,HTML5技术可以解决覆盖整个用户浏览新闻过程的各个阶段的体验提升问题,完全可以作为以移动终端为首的多终端新一代新闻类Web平台设计与实现的解决方案。而随着以W3C为首的各大互联网组织与公司对HTML5技术的支持,HTML5也即将成为新一代互联网应用的主流实现技术。我们几乎可以肯定,HTML5技术的时代即将到来,利用HTML5技术来提升用户体验即将成为最受欢迎的前端设计与实现方案。而随着HTML5技术的不断成熟与壮大,越来越多的用户会倾向于使用基于HTML5实现的Web应用,从而为应用提供商带来更多的利益。
人民网有优质内容,解决了用户体验问题,就在移动互联网入口之争立于非常有利的地位,丰富用户体验,帮助人民网在激烈竞争中立足于不败。
6.其他参考文献
(March 5, 2012)《Android原生浏览器成为最受欢迎的手机浏览器》
[Online] Available: http://www.fpwap.com/article/page/5367.html
匡东芳(June 7, 2012)《APP的生意经》
[Online] Available: http://www.20ju.com/content/V221250.htm
(October 22, 2012)《CSDN联合Appcelerator发布 “新一代移动开发服务平台计划”》
[Online] Available: http://www.prnasia.com/p/lightnews-view.php?channel_id=77&id=5958&lang=1
《Firefox OS智能手机明年上市》
[Online] Available: http://news.itxinwen.com/it_industry/commodity_hardware/2012/0907/441675.html
程凯(September 27, 2012)《HTML5在国内被过度追捧》
[Online] Available: http://www.techweb.com.cn/internet/2012-09-25/1240662.shtml
匡东芳(July 30, 2012)《LBS“第二春”移动互联网入口之争》
[Online] Available: http://www.cnki.com.cn/Article/CJFDTotal-JLSJ201214026.htm
[1] Craig Stice. (October 10, 2012) “PC Shipments Set to Decline in 2012 for First Time in 11 Years”. [Online] Available: http://www.isuppli.com/Home-and-Consumer-Electronics/News/Pages/PC-Shipments-Set-to-Decline-in-2012-for-First-Time-in-11-Years.aspx
[2] Jake Hird. (July 28, 2011) “The fight gets technical: mobile apps vs. mobile sites”. [Online] Available: http://econsultancy.com/cn/blog/7832-the-fight-gets-technical-mobile-apps-vs-mobile-sites (November 1, 2011)
[3] Jake Hird. (July 28, 2011) “The fight gets technical: mobile apps vs. mobile sites”. [Online] Available: http://econsultancy.com/cn/blog/7832-the-fight-gets-technical-mobile-apps-vs-mobile-sites (November 1, 2011)
[4] Jake Hird. (July 28, 2011) “The fight gets technical: mobile apps vs. mobile sites”. [Online] Available: http://econsultancy.com/cn/blog/7832-the-fight-gets-technical-mobile-apps-vs-mobile-sites (November 1, 2011)
[5] “What is HTML5?”. [Online] Available: http://wiki.whatwg.org/wiki/FAQ#What_is_HTML5.3F (October 28, 2011)
[6] “The Technology”. [Online] Available: http://www.w3.org/html/logo/ (October 27, 2011)
[7] “The Technology”. [Online] Available: http://www.w3.org/html/logo/ (October 27, 2011)
[8] “The Technology”. [Online] Available: http://www.w3.org/html/logo/ (October 27, 2011)
[9] “The Technology”. [Online] Available: http://www.w3.org/html/logo/ (October 27, 2011)
[10] “The Technology”. [Online] Available: http://www.w3.org/html/logo/ (October 27, 2011)
[11] W3C?. (October 18, 2010) “Speech Input API Specification” [Online] Available: http://www.w3.org/2005/Incubator/htmlspeech/2010/10/google-api-draft.html (October 27, 2011)
[12] WHATWG. (November 6 2012) “HTML Living Standard” [Online] Available: http://www.whatwg.org/specs/web-apps/current-work/multipage/microdata.html#introduction-4 (November 7, 2012)
[13] “The Technology”. [Online] Available: http://www.w3.org/html/logo/ (October 27, 2011)
[14] “The Technology”. [Online] Available: http://www.w3.org/html/logo/ (October 27, 2011)
[15] “The Technology”. [Online] Available: http://www.w3.org/html/logo/ (October 27, 2011)

 分享到人人
分享到人人 分享到QQ空间
分享到QQ空间


































