摘要:在当今移动互联网的重要性愈发凸显的大背景下,移动端应用的竞争也更加激烈,有效地融入新技术才能在浪潮中取得一席之地。本文从HTML5新技术出发,分析了人民网在移动互联网的优势和略势,并根据HTML5的新功能新特点,对人民网移动应用提出了改进建议。从而论证了HTML5作为全新Web技术可以满足当今移动互联网的需求,并可以为开发工作提供一套完整的解决方案。
关键词:移动互联网 HTML5 人民网新闻 移动端应用
1. 引言
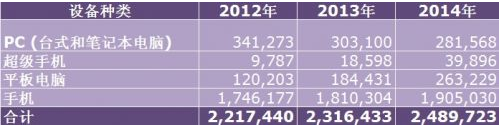
根据市场研究机构Gartner统计数据显示,近年来全球个人电脑市场正在不断萎缩,出货量持续下降,而手机和平板电脑销量不断提升。如图1所示,2013年全球传统PC和笔记本电脑的销量将下滑11%,而平板电脑的销量则将激增53.4 %。Gartner预测2014年的各个设备的销量增减趋势不变。

图1.1 设备销量趋势
自智能手机时代以来,移动产品已经进入飞速发展的时期。随着硬件性能的不断提升,移动端的用户体验越来越完善,在娱乐,社交,阅读,购物等领域的表现使得移动端取代了传统个人电脑的很大一部分功能。随着平板电脑的发展,这种介于手机与PC之间的设备更是满足了部分消费者的需求,从而彻底代替了PC。传统PC厂家也在尝试将笔记本电脑制作的更加轻便,更加接近平板电脑,希望赢回部分市场。
在当今信息爆炸的时代,人们可以通过各种各样的渠道获取新闻。选择哪个渠道本质是选择哪些人来为读者挑选,供应新闻。传统的报纸电视提供信息不够快速及时,信息量也有限,但采编人员比较专业,基本保证新闻质量。门户网站与传统媒体类似,基本保证质量的同时提供大量信息,可以查看到任意种类的热点新闻,另外通过视频,专栏等丰富了新闻深度。微博等SNS平台加速了信息的流动速动,新闻基本由官方新闻机构的微博发出,由普通用户转载,可以迅速传播开来,另外普通用户也会参与编写新闻。这样的新闻及时迅速,但编写人员混杂,可能有假信息及不专业信息,影响新闻质量。另外互联网崛起一批专门类别的资讯网站,例如36kr、爱范儿专注互联网信息,果壳专注科技信息。新闻量比较小但专业,分析深入,受众明确,受用户的信赖。
传统PC阅读新闻主要由浏览器登陆门户网站浏览文字,视频新闻。平板电脑由于屏幕比较大也可以由浏览器访问门户网站,或是选择专门的新闻app。手机端浏览门户网站就显得不方便了,页面过大,需要大量拖拽操作浏览全页,新闻app也就成为了首选。屏幕有限,那么显示哪些新闻就成了重点,热点头条,分类展示,用户订制推送,这些都将用户可能喜欢的新闻首先展示给用户,起到了信息筛选的作用,节省了用户的使用成本。也方便用户利用碎片化的时间来阅读新闻,看新闻成为随时可以干的事情,人们浏览也就更加频繁。

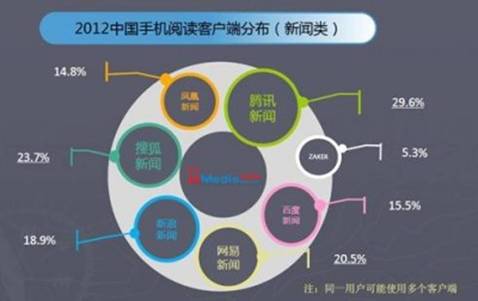
图1.2 手机新闻客户端增幅
根据移动互联网第三方数据挖掘和整合营销机构艾媒咨询发布的《2013上半年中国手机新闻客户端调研报告》显示,2013上半年中国手机新闻客户端用户规模达到2.85亿人,较2012年年底增加23.9%,预计到2014下半年中国手机新闻客户端用户规模将超过4亿,达到4.28亿。因此对于人民网来说,注重移动端的新闻体验将是未来发展的重点。
2人民网分析
《人民日报》是中国共产党中央委员会的机关报。人民日报为中国第一大报,是中国最具权威性、最有影响力的全国性报纸。以《人民日报》为依托的人民网,也继承了它的权威性和影响力,受众较广。政府大力扶持这样的新闻网站。另外作为传统媒体的人民日报具有采访发布权,特别是时政类新闻,而其他新闻网站是没有的,这就使得人民网可以得到大量第一手的材料。
(人民网劣势)
作为新闻网站都存在明显的体制上的劣势。虽然目前大多数新闻网站实行的是不同于传统媒体的新的体制,但都未完全摆脱传统体制的束缚。在传统媒体体制改革没有重大突破之前,这种影响不会完全消除,因而很难实现完全的商业化操作。更重要的是,新闻网站与商业网站相比,还肩负有更多的责任,它的双重身份和双重职能决定了完全市场化运作是不可能的。但与其他网站相比,人民网缺少互联网基因,纸质媒体的优势没有给网站和移动端应用带来巨大推进作用。互联网如今是入口之争的时代,各大互联网公司都需要搜索引擎带来巨大的访问量,而搜索引擎方面百度和谷歌的地位不易撼动。人民网也认清了形式投入大量资金打造人民搜索,然而由于市场或各方面的关系最后失败了。Web端的门户网站也许只能依靠现有搜索引擎,但移动端依旧是人民网占领市场的机会。

图2.1 手机客户端分布

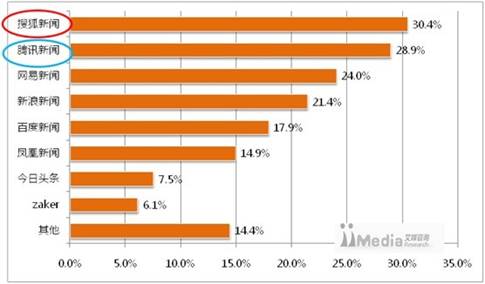
图2.2 手机新闻客户端市场份额
如图是艾媒咨询2012年的报告中,各大手机新闻客户端的市场份额,可以看到没有人民网客户端的身影,在13年报告中的用户活跃度排名中,也未见人民网身影,由此可见人民网手机客户端存在一些问题,导致用户选择了其他互联网公司的产品。
3.HTML5技术要点
利用Web技术来开发应用是大势所趋。然而,目前对于不同的终端设备、不同的操作系统、不同的浏览器平台,对Web技术的支持程度也不尽相同,这无形中提高了开发成本。为了解决这个问题,HTML5技术标准应运而生。HTML5,相对于HTML4, XHTML1, DOM Level 2 HTML,它解决了这些标准中存在的众多问题,并针对Web应用程序的需求做了一些增强。
3.1语义化
为结构赋予含义,即语义化成为了HTML5的技术核心。大量新标签以及RDFa、微数据、微格式可以为应用和用户提供一个更有含义的数据驱动Web平台。
3.2样式
CSS3可以在不牺牲语义结构和性能的前提下为页面提供更加广泛的修饰效果。此外,Web开放字体格式(WOFF)更是为排版提供了远超于之前Web技术的灵活性和控制性。
3.3新增API
支持也页面上作图,访问GPS位置数据,原声支持食品与音频,全新的与服务器通信方案,支持javaScript的多线程编程,本地存储数据。随着HTML5的发展,更多的设备访问方式将得到支持,包括访问摄像头,麦克风,本地数据,重力感应器等。
4 新闻应用改进
4.1版本控制
在移动端,人民网可以下载到的应用有:手机人民网,人民日报,人民文摘,人民新闻,人民日报新闻,人民画报。可以说应用数量太多,分类过细,而且应用之间的功能重复,给用户选择带来困难。反观其他新闻客户端,网易,凤凰,腾讯等都只有一个新闻应用,它们都将功能集中在一个应用中。应用太多,需要维护各个应用的版本,这样成本过高,因此首先需要整合现有产品。利用HTML5开发新的新闻应用,可以利用它的跨平台性,开发一套应用就可以在各个平台上应用,不用担心各平台之间兼容性的问题。但各个厂家的浏览器在质量上并不一致,HTML5页面展示效果可能有细微区别,需要开发人员做出调整。利用HTML5开发的另一好处是只需要维护一个版本,传统本地app升级都需要下载,但有的用户还在使用旧的版本。HTML5由于本质是一个网页,在服务器升级版本后,用户自动就得到了最新版本。
4.2应用结构
新闻应用的样式,目前基本上已经固定了,各大公司的新闻应用界面设计思想基本一致,人民网的应用也脱不开此框架。虽然HTML5是一个web技术,但由于其出色的交互性能,可以实现和本地应用一样的交互体验。应用主页面一般是头条新闻的罗列,图片配新闻摘要。HTML5支持触摸屏的滑动事件,所以基础的下拉浏览没有问题。应用上方为新闻的分类,每各分类点击后主页面展示相应类别的新闻,在ajax异步传输技术的基础上,可以做到页面的部分刷新,这样切换分类时整个页面不会刷新,交互能达到本地应用一样的效果。新闻阅读作为主要功能存在,其他应用的开启方式可以放在应用的左侧,当向左滑动时显示功能列表。这一功能在本地应用中很常见,用HTML5同样可以实现。JavaScript会识别用户滑动行为,然后通过Canvas(画布)标签绘制功能列表,Canvas可以设置z轴坐标,让它覆盖在主页面之上,这样点击Canvas区域时不会影响新闻的主界面。类似的功能选取界面,“人民日报”应用用本地化方法实现过,“人民日报新闻”则是用圆形的按钮弹出功能选择菜单。这些功能都可以通过Canvas实现,由于功能相似,开发难度就减小很多。
新闻应用的内容每天都在变,但整个应用的结构框架是不轻易改变的。功能选取菜单,新的分类条目,这些都属于页面中功能固定,位置固定的部分,每次开启应用加载这些部分无疑增加了不必要的网络负担。如果网络出现问题,javascript代码加载不完全,还会出现功能无法正常使用的状况。利用HTML5的离线缓存功能,通过配置文件将预先制定好的页面和文件下载保存到缓存中。之后再向服务器请求这些页面时,浏览器会自动的像缓存中取出页面,节省带宽又保证了功能正常运行。如果应用有新版本部署在服务器上,浏览器会发现配置文件有变更,自动下载相应文件,存入缓存。
4.3实时推送
Web Socket是一种双向通信协议,能让浏览器和服务器像Java,C语言定义的Socket一样通信,它同样基于TCP的协议。服务器推送事件(Server-sent Events)是 HTML 5 规范中的一个组成部分,可以用来从服务端实时推送数据到浏览器端。这样用户在浏览新闻页面时,随时会弹出推送消息的提醒。另外,浏览器可以通过HTML 5的Web Storage存储用户阅读的新闻类型或关键字,将Web Storage内容上传服务器。服务器经过计算后模拟出用户喜欢的新闻类型,推送给用户。
另外HTML 5的定位功能API可以利用当前用户的ip进行粗略的定位,也可以直接访问移动设备的GPS模块,精确定位用户所在位置。这样可以给用户推送当地的新闻,也利于人民网收集用户信息进行分析。
4.4搜索
新闻搜索时新闻应用的重要功能,用户想要准确得到想看的新闻,或者想知道某一方面的新闻。如何更快速,更精确的找到用户需要的内容是该功能的主要目标。HTML5 SPEECH API能够快速实现语音输入,API本身是一个不可论的语音识别执行命令而且他同时支持基于服务器和嵌入识别器。 API被设计为可以同时启用一次性语音识别和持续性语音识别的请求。语音输入代替传统键盘提高了输入效率,使用比较方便。API的识别准确性还有问题,但鉴于新闻搜索多是关键词搜索,并不涉及过于复杂的语义语法分析,该功能理解识别语音的失败几率就能被人为的控制住。SPEECH API可以设置过滤词,在提交搜索内容之前就可以控制一些敏感词汇的出现,相比提交服务器再返回不可搜索的提示,节省了带宽。
搜索引擎如何准确搜索内容依赖于爬虫的分析页面算法,也依赖于网页的设计的是否规范,标签的语义是否明确。HTML5 微数据规范是一种标记内容以描述特定类型的信息,例如评论、人物信息或事件。每种信息都描述特定类型的项。微数据使用 HTML 标记(常为 span 或 div)中的简单属性为项和属性指定简要的描述性名称。微数据通过在标签内加入属性,让网站的架构容易识别,网络爬虫根据标签的微数据属性可以判断出当前标签是一段评论的内容还是评论的作者。
4.5视频
传统web端的视频都是依赖于FLASH插件来播放的FLV视频,HTML5提倡无插件化,原声支持了视频音频的播放,给网站播放视频提供了另一种选择。在移动端,对FLASH的支持并不令人满意。一来是引文苹果公司的IOS系统不支持FLASH,另外也是因为FLASH插件一种在客户端运行的插件,对客户端的性能造成较大消耗,FLASH的不稳定也会导致移动端系统的不稳定,从而影响使用感受。HTML5播放视频时,渲染工作由浏览器执行,比较稳定。随着硬件能力的不断提升和对硬件加速的支持,HTML5播放视频的能力逐渐可以和FLASH媲美。将视频更换为HTML5播放需要服务器存放的视频格式为HTML5支持的格式,目前格式尚未统一,不同浏览器对格式的支持也没有统一,随着HTML5标准的完善,格式统一也指日可待。
如今的网络视频依旧以FLASH的H.264格式为主流,Flash的运作方式是浏览器下载服务器的swf文件,在本地开启FLASH插件,对swf进行解析和渲染。可以利用HTML5代替FLASH插件的解析和渲染步骤,达到对主流视频格式的支持。这种方案需要脚本代码实现解析和渲染算法,同时页面又可以操控,这是一个多线程的程序。传统javaScript是单线程的语言,HTML5对web worker的支持使javaScript可以多线程执行程序。这样web worker可以开启线程解析swf文件,canvas标签负责渲染画面,最终在浏览器中播放。
4.6离线阅读
移动端的阅读可能发生户外的任何地方,这样阅读时的网络环境就无法保障。通过HTML5的离线存储功能,可以把用户指定的新闻网页存储到缓存中。存储的页面可以在专门的功能分区内以条目的形势列出,点击访问每个页面都会从缓存中取出该页面内容,而不通过互联网。
4.7图片
图片新闻如今也是各家媒体的重点,不管是通过对重大事件的照片展示,还是市民生活的跟踪形成的专题报道,这样的新闻生动,简短,客观。人民画报是专门的图片新闻应用,是以期刊形式供用户下载的。在如今人们越来越利用碎片化时间的年代,图片新闻的阅读应该整合到新闻应用中。Canvas和Jquery技术就能满足图片的阅览功能,而且图片的切换,互动效果可以做的十分美观。网络上也有很多免费的图片浏览实现方案,降低了开发成本。
4.8云与大数据
在前端上,无论是移动设备还是普通的计算机等,是应该把用户界面和功能尽可能分离的,后台的支持决定了数据的价值。现如今云强大的计算能力和对服务器集群的高效利用,使得它成为网站后台的重要技术。目前各个领域成功应用云计算与大数据技术的事例屡见不鲜,例如阿里巴巴集团和百度等著名IT公司,这也是它们能够继续立足、发展的重要原因之一。首先,在新闻搜集方面,可以利用云计算和大数据技术进行大量分析,确保新闻的实时性和有效性,这类的数据往往是用户最关心的,如果能够实现,用户的使用体验一定会上升。其次,在这个大数据的时代背景下,人类的很多行为已经变成可预测行为,研究这些数据并进行数据挖掘,便可以较为准确和有效的分析出用户的行为规律,这从为用户推送消息和定制新闻两个角度来说都是十分可观的。在推送和定制的目标完成后,可以考虑新闻表达的交互性,从对某条新闻的评论、点击度、用户转发次数等方面,可以搜集到用户行为信息,这些信息会直接决定该新闻的分值,并按照某种规则转播。在新闻方面,人民网是有较大优势的,如果能将一些更先进的云计算和大数据技术并入血液,那么人民网无论是在移动端或固定端所占的市场份额一定会上升。
5 总结
通过分析可以看到,HTML5完全可以作为现代互联网移动端新闻应用的主要实现技术和解决方案。它既可以替代原有技术并实现同样的功能,又可以在不添加插件情况下实现更丰富的效果,还能便捷的跨平台开发。HTML5作为新一代互联网应用技术,随着其协议的不断完善,各大互联网公司的一致推崇和开发人员的大量进入,未来将成为互联网主流技术。我们几乎可以肯定,HTML5技术的时代即将到来,利用HTML5技术来提升用户体验即将成为最受欢迎的前端设计与实现方案。而随着HTML5技术的不断成熟与壮大,越来越多的用户会倾向于使用基于HTML5实现的Web应用,从而为应用提供商带来更多的利益。人民网新闻内容优质,HTML5技术将实现更加丰富的用户体验,帮助人民网在移动互联网时代占得先机。
6.参考文献
[1] 黄競.基于jQuery框架的Web前端系统构建方法的研究与应用[D].北京邮电大学,2012
[3] 段寿建,邓有林.Web技术发展综述与展望[J].计算机时代,2013(3)
[4] 王保平.改变世界的Web前端开发[J].程序员,2009.02
[5] 刘聪.H-5Flash:基于HTML5的Flash运行时[A].计算机应用与软件,2012.06
[6] 2013年上半年中国手机新闻客户端调研报告 艾媒咨询
[7] 中国移动互联网发展状况报告 中国互联网信息中心 2013.04
[8] 2013年电脑销量http://news.cecb2b.com/info/20131023/1386536.shtml
[9] 移动互联网背景下手机媒体对新闻传播的影响
http://news.cecb2b.com/info/20131023/1386536.shtml
[10] 移动新闻客户端市场发展分析
http://qnjz.dzwww.com/xwgc/201308/t20130829_8822524.htm
[11] 何加正:与商业网站竞争合作人民网优势在新闻资源
http://news.163.com/10/0416/11/64CV5EOU000146BC.html
[12] 如何理解web语义化 http://www.zhihu.com/question/20455165
[13] html5 canvas动画能撼动flash吗 http://tuzwu.iteye.com/blog/666284
[14] 彭兰.“大数据”时代新闻业面临的新震荡. http://wenku.baidu.com/link?url=lMZ86Y2Y_UdDsLgtW-vK-y--JMc98ZFUXdLB0HvuSdvyM4oXZXqZCro5E0MfBgcthT59_RKANGMSYZStS65QtJRSoPH4qfzmm80QtJBTEQe
[15] 中国社会科学报.数据新闻:大数据时代新闻表达方式的创新. http://www.dratio.com/2013/1031/202001.html
[16] 赵晶,徐喆.大数据时代:媒体的发展现状及其趋势. http://media.people.com.cn/n/2013/0830/c368610-22752080.html

 分享到人人
分享到人人 分享到QQ空间
分享到QQ空间










 恭喜你,发表成功!
恭喜你,发表成功!

 !
!





















