相比《纽约时报》上百年的历史,创建于上世纪九十年代、仅有十多年历史的《纽约时报》网站是一个成长中的幼儿。作为传统媒体向新媒体延伸的一支力量,《纽约时报》网站一方面承续百年大报的风范,在页面设计、内容布局上庄重、大气、自然,一方面又紧贴互联网脉搏,精心设计各类互动,展现出报纸网站一种独特的韵味。
页面整体干净清爽 简洁明了
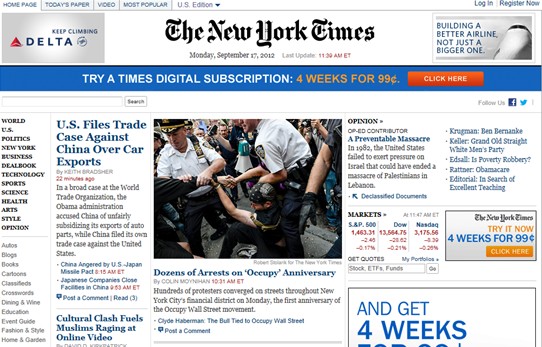
一个网站的首页好比一个人的脸面,首页的首屏则相当于脸面上的眼睛。脸面是否耐看,眼睛是否传神,首先取决于网站页面设计的基调与风格。打开《纽约时报》网站,给人的第一印象是疏朗轻盈。首先是网站的顶部不似国内网站般戴着厚重的“帽子”,没有厚厚的导航条,也没有密密麻麻的广告链。导航方面,只有简单的七个按钮,三个功能性按钮服务于用户的登录、注册和主页提示,四个内容性按钮分别指向“报纸”、“视频”、“排行榜”及地区版本;广告方面,只有在与报纸一样的网站logo左右各有一个小型图片广告,下方有一个窄窄的通栏广告。整个顶部区域只占到网站首页首屏的三分之一,把更多的区域留给了网站最重要的内容——新闻。相比较国内网站,顶部的导航条加广告的比例正好与《纽约时报》网站相反,大约能占据三分之二的空间,留给用户浏览的新闻只有寥寥的几行。
其次是网站的分栏结构稳重中不失灵活自由。第一眼看《纽约时报》网站的分栏会感觉零乱,不似国内简单的两栏或三栏结构。但细细品读却发现网站分栏其实是巧用匠心、精心设计的。页面总体按照黄金分割线进行分栏处理,并从上到下贯彻始终,因此视觉感清晰,结构明了。在两栏的基础上,网站对左边的板块进行了再处理,有的地方均分为三栏,有的地方根据内容依次扩增空间,灵活而又简明。
浓妆艳抹是一种风格,素面朝天也是一种格调。《纽约时报》网站以白色为背景色、以黑色和深蓝相间为文字主体色而形成的色调恰似一个不施粉黛的少女,清新自然,落落大方。特别是那些内容多样、要求各异的广告,一般很难融入网站整体风格中。但在《纽约时报》网站,设计的广告非常贴合网站的风格,或以蓝黑配灰白,或以橙红、褐黄配灰白,蓝、黑、灰、白四个同色系的颜色构成网站页面的总体基调。为了避免整体素色的单调,网站为部分新闻配置微型彩图,一方面丰富新闻形式,另一方面也起到调剂页面的效果。

《纽约时报》网站的首页首屏截图

新浪网的首页首屏截图
内容以我为主 板块精简转型视频
在浏览《纽约时报》网站页面的时候,一直在思考一个问题,为什么《纽约时报》网站的页面能够做到干净清爽,简洁明了,而国内的网站却总是海量堆砌,给人以沉重感和疲倦感呢?这个问题在分析了《纽约时报》网站内容后似乎找到了答案——那就是网站内容是以我为主的,登载发布的都是《纽约时报》记者采写的和报纸刊登出的内容,量少而质精,易于采用非标题列表的编排方式,也就不会形成堆积如山。
以我为主还体现在频道设置上。由于内容量少,相应的频道板块也少,只设置了“世界”、“美国”、“政治”、“纽约”、“商业”、“科技“等13个频道。在这13个频道中,特别设置了“美国”和“纽约”两个地域性频道,且放置在众多频道列表第二和第四的位置上,板块精简而重点突出。
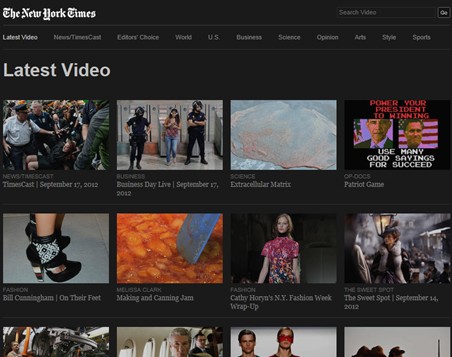
《纽约时报》是一个以文字见长的纸媒,按照以我为主的思路,在其网站也应继续秉承其特长。但是,从目前看到的内容发现,网站在突破纸媒的边界,利用互联网多媒体的特点,大力发展视频内容。在顶部仅有的四个内容导航按钮中,就有一个留给了“视频”;首页面寸土寸金,但也是拿出相当一块面积放置视频窗口,用于直接播放。特别值得一提的是网站视频内容的来源不是购买自电视机构,而是完全由报纸记者拍摄、网站剪辑制作、带有自己logo和片花的自制视频。内容分门别类,开设“TimeCast”、“BusinessDay live”、“Opinion”等多个视频栏目,每档视频的时长控制在符合网络视听规律的3-5分钟之内,每天都保持内容的更新度,通过 “Latest Video”栏目实时呈现。

《纽约时报》网站视频栏目“Latest Video”首页截图
互动设计遍布网站 方便易用黏住用户
对于互联网媒体来说,优于纸媒的最本质特征在于快速和互动。如果说《纽约时报》网站有超越报纸基因的地方,那就是遍布整个网站的互动设计。
首先是在文本层。每一篇报道的文本层页面一般都留有两个放置分享链接的区域。一个在页面首屏的右上黄金位置,与报道内容处于同一水平线。用户只要一浏览新闻,愿意推荐、转发此文,就可以立刻对文章进行“分享”;一个是在文章的尾部。如果在一开始不能对文章价值进行判断,那么在看完全文后还可以有一次“分享”的机会,可以转发到“Facebook”、“Twitter”、“Google+”、 “Linkedin”、“Tumblr”五个目前最主流的社区网站,可以“打印”、“复印”、“发邮件”。设置两个互动位置,提供方便、快捷的互动入口,都充分考虑到了用户的需求和体验。
首页面,特别是首屏,是网站获取访问的重要入口,所谓网站的黄金页面、黄金地段,一般都尽可能用于放置有分量的新闻以增加点击。但是,《纽约时报》网站在黄金页面、黄金地段几乎每篇文章下面,都留出了“上贴留言”的文字、图标和超链接。虽然留言区域在单篇文本层里处于较为底端、不够显眼的位置,但是利用互联网技术可以在点击超链接后直接进入相关留言区域,方便用户浏览所有的关于此篇文章的留言。能够给予留言按钮如此重要的位置,以及如此方便的设计,充分体现出网站对互动的重视,对互联网传播规律的认识。
在网站首页有一个特殊的区域“tools & more”,下面有个名为beta620的公开测试网站,这是一个网站开发人员与读者互动以讨论项目的地方。在Beta620上,网站鼓励读者提出建议,参与讨论,特别是对网站新开发的项目进行试用,待产品在一定范围内应用成熟后,就能从测试网站“毕业”。该网站已经推出了7个实验项目,其中包括即时搜索功能、社区工具和“纽约时报填字游戏”(NYTimes Crossword Puzzle)的HTML5 Web应用等。目前,Beta620使用了有趣的图形和易懂的语言,用户可以方便地在网站上东走走西看看,未来用户还可以根据网站公开的API接口数据,提交自己的创新设计给网站。

 分享到人人
分享到人人 分享到QQ空间
分享到QQ空间










 恭喜你,发表成功!
恭喜你,发表成功!

 !
!





















