摘要:在互联网信息爆炸时代下,信息交互图逐渐成为媒体角逐的新阵地,尤其在两会报道中,如何从常规信息报道大军中脱颖而出,是一众媒体思索的问题,信息图可谓其中一个突破口。《全纪录》是人民网2014两会报道的政协专题策划栏目,本文试图从《全纪录》信息图的设计、版块内容分析入手,对该专题进行内容形式上的分析,同时将其与人民网2013年《图解十年两会》栏目进行对比分析,探讨其存在的优势与不足,并对此类栏目策划提出浅薄建议。
关键词:《全纪录》 信息交互图 可视化报道
一、 信息图
信息图,英文名称为Infographic,指数据、信息或知识的可视化表现形式。信息图形主要应用于必须要有一个清楚准确的解释或表达甚为复杂且大量的信息,例如在各式各样的文件档案上、各个地图及标志、新闻或教程文件,表现出的设计是化繁为简。 目前被用于媒体传播平台的信息图主要有静态图、交互图、视频信息图等。
三类信息图中,尤以静态信息图的应用范围最广,平面媒体、网络媒体都可以才用静态图传递信息,因其制作过程相对后两者而言更简单,静态呈现,亦可在纸媒发布。在此次两会报道过程中,各大平台都推出“图解两会”类型的专栏策划,例如人民网的“图解新闻”,网易、搜狐的“图解两会”,新浪的“一图知道”等,央视新闻的微信客户端也会向受众进行“一图看两会”的消息推送。而视频的制作则需要大量的财力、人力投入,必须在信息图制作、动画效果、文稿、配乐、配音等方面自有新意,否则难免显得粗鄙。因此,没有此方面制作人才和自信的媒体不敢轻易制作。因此在此次两会中,视频信息图的数量较少,优秀代表当属网易新闻《你所不知道的60年人大细节》 。
动态交互图目前是各家媒体(尤其是新媒体)在探索并日益成熟的一种新型传播方式,由于交互图可以容纳更多信息,动态表现的方式更有灵活生动性,且符合技术发展趋势,在表现上可以与受传播平台限制的纸媒区别开来,因此在本届两会中,有多家网站推出了交互图作品,如人民网的《全纪录》、新浪网的《官员被改变了什么》、网易的《六十年人大探索》,以及南方周末的《两会万花筒》等等。本文则选取设计简洁大方、内容生动的人民网《全纪录》交互图专题策划作为研究对象。
可以预见,在未来技术的更新及信息的爆炸中,信息图的快速发展将成为不可阻挡的趋势。

二、 《全纪录》栏目分析
(一) 专题网页设计分析
作为在两会专题中重点推出的栏目,《全纪录》最重要的创新之处在于,侧重整合大数据之后的分析报道,通过整理数据库,在全国政协十二届二次会议专题《全纪录》中,真正用图说话,用动态交互图、数据图表报道两会。在图片的基础上采用动画形式表现,更富有设计感和美观性。
从用户角度来说,交互设计是一种如何让产品易用、有效而让人愉悦的技术,它致力于了解目标用户和他们的期望,了解用户在同产品交互时彼此的行为,了解“人”本身的心理和行为特点,提供各种有效的交互方式并令人机交互过程的效率得以增强和扩充,在产品与使用者之间建立一种友善、互动的有机关系,高效地服务于使用者。 其重点在于提高用户的体验。网络媒体是“受众主导型”免费媒介平台,受众选择空间更大,在视觉化时代,“抓眼球”、化繁为简、将艺术与内容有机结合,成为主流发展趋势。网站有效的可视化界面或图形是受众更易于观察、操纵、研究、浏览、探索、过滤、发现、理解数据,从而发现隐藏在信息内部的特征和规律,甚至可以转化为新的知识。
界面设计和排版布局原则的基础是来源于广泛应用在平面设计中的格式塔心理学理论的原则:完整的闭合倾向、相似性、接近性和连续性。色彩和构图理论也是主要依据平面设计发展过程中积累下来的经验。《全纪录》在页面设计搭配上有整体形象设计感。栏目总封面上有不同专题以红、橙、黄、绿、青、蓝、紫彩虹色及其过渡色为基本背景色块,超链接本期内容。全国政协十二届二次会议专题《全纪录》下设《2013十大民生政策》、《政府常务会议大数据》、《总理去哪了(国内篇)》、《总理去哪了(国外篇)》四个子专题。每个子专题基本页面为一屏大小,均采用flash动画制作成动态信息交互图,将页面设置成“气球图”、“俄罗斯转盘图”、和地图形式,每一个文字色块都设置成热点链接,随鼠标移动而或变大或突出或显示短链接文字。大量彩色饼图、环形图、柱状图、条形图运用其中,且并非简单的饼状和条块元素,而是根据所要表述的文字内容,将其改良美化。楼房、花朵、树木、麦穗、人物等多种图案代替原始简单的条块,既是页面简洁,增加网页美感,还减少文字堆砌带来的枯燥感增加趣味性。大色块和“文字减法”也可以照顾到老年用户体验。

例如“2013年十大民生政策”页面上的麦穗对应“保障食品安全”、老人轮椅对应“养老服务业”、树木云层对应“防止大气污染”等;“政府常务会议大数据”页面涉及为俄罗斯转盘形式,“惠民生”、“稳增长 调结构”、“促改革”、“转职能”四大板块在页面转动,点击每一版块均会有新内容弹出,按时间分方向对数据内容进行列举,简练有序……这些细节中的设计为栏目增添了趣味性和可读性,并显示出这一栏目不是单纯罗列2013年两会结束至2014年2月底间的大量数据和内容,而是以受众体验为本精心策划设计而成。

如此一来,整个专题及以及子专题版式简洁易读、内容可识别性高,文字清新易读,配以合理搭配的彩虹色,合理分割的色块,共同构成了富有设计感的创造意图,十分简明生动,是读者以一种欣赏的心态浏览信息,用户探寻感和自主性得到激发。
(二) 《全纪录》专题内容分析
1. 《全纪录》专题内容呈现
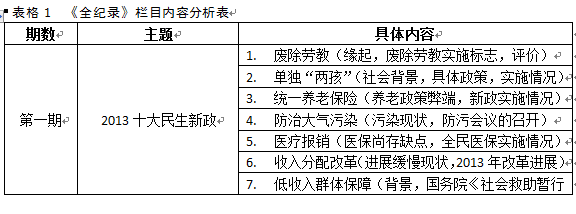
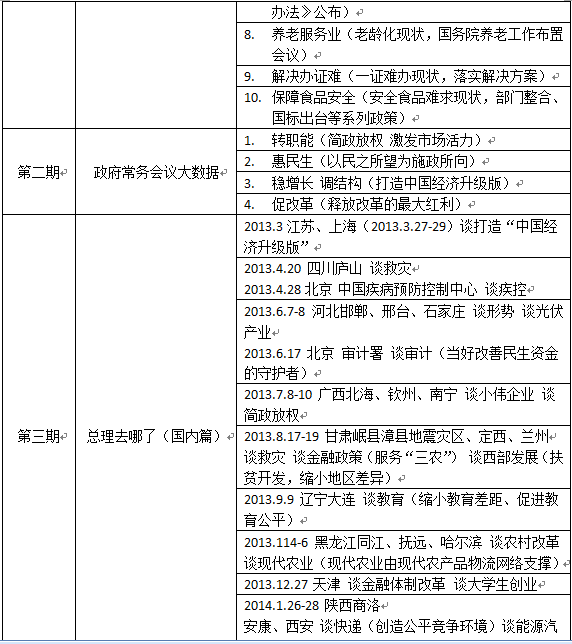
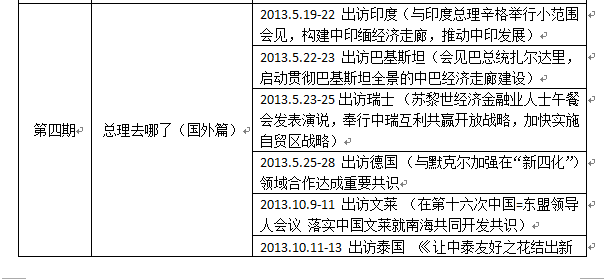
《全纪录》以2013年两会结束后至2014年2月底间政协活动内容全纪录为主,选取4个方面单独成题,以动态图形式将政协主要活动纵向呈现。具体内容如下图所示:


2. 《全纪录》专题优势
新闻类网站普遍尺寸在的问题在于信息量过于丰富,各类信息铺满整个网页,在信息传达有效性设计及用户的体验设计上有不同的弊端,所以用户只有在较为迫切的下需要或确实想访问时才会查看一个铺满的网页,而这样的体验并不愉快。图表报道的优势在于将枯燥、可读性差的文字信息转化为直观生动的图像信息,尤其在经济、科技和时政新闻等领域。图表与文字互补,可将艰涩难懂的专业术语及复杂多变的数字信息转化为一目了然的简单图表,增加可读性。图表报道可以看做是新闻可视化的一种方式。
《全纪录》的内容涉及政协工作的范围较广,设计精良,罗列得序,将复杂的文字说明隐含于色块热点链接中,每一个子专题都采取“一页式”结构呈现,内涵大量政协一年内容,每一项说明都较为简练,作为两会前对政协一年工作的梳理、普及和总结,很有价值。在较小的设计空间内做到了图文配合,符合简化性、浓缩型、一致性、均衡性、同一性等视觉规律,也符合当今速食文化、可视化新闻的新闻传播趋势。
民生问题一直是备受民众关注的问题,专门哪一个子专题对一年来这幅浮生改革政策做梳理是十分必要的。民生专题均以先说明背景和困境,后提出政府实施的新政的布局说明形式,逻辑合理,较易于被受众接受。
“简政放权”、“释放改革红利”、“打造中国经济升级版”、“政府带头过紧日子”、“政府要保基本兜底线”……一年来,国务院常务会议召开了404次,在信息量如此丰富的互联网时代,一般受众很难会议起会议的内容,而编辑从转职能、稳增长调结构、促改革、惠民生面民众耳熟能详四方总结政府施政思路,原本应该较为枯燥的“政府常务会议大数据”立刻鲜活起来。受众可以根据自己关注的方面进行信息的选读,自主性和体验性更强。
由于《爸爸去哪儿》节目的热播、春晚《时间都去哪儿了》的传唱,2013年底至2014年初,“去哪儿”成为了全民热词,网站在网页制作时引入时兴网络流行和容易拉近与受众的距离感,吸引受众注意。“总理去哪了(国内/国外篇)”就是这样的实例。同时页面以地图和时间轴进行横纵坐标设计,交互化热点弹窗,增加页面显示的趣味性。地图横铺、局地地点以小旗标志显示,使得页面更有立体感,色彩布局上也更为丰富舒适。此外,页面上有国内/国外篇的切换链接热键,曾江了《全记录》这一大专题的整体性。

3. 《全纪录》专题劣势
然而这类可视化交互信息以存在其缺陷:并非所有信息都可以进行可视化交互图形处理;将信息以图像形式呈现后,在我改过网络环境下会面临网站页面加载速度问题;由于可视化交互往往追求页面的美观和简化,因此产生信息呈现不够,只能缩写信息,受众的信息获取量减少。
仔细分析4期内容则不难发现,本栏目仅仅将一年来政协工作做了一个整合式汇总,且报喜不报忧,一味展示政府一年来的各种会议和改革决心,却缺少反思和自省精神,许多民生问题仍存在表决心进行解决的阶段。例如在“保障食品安全”问题上,仅仅指出国家食品药品监督管理总局组建,出台3021项国标等工作,但是食品安全问题仍为得以解决甚至有愈演愈烈之趋势;在“解决办证难”问题新政上,呈现的内容只有2013年11月公安部副部长强调“下大决心解决突出问题,方便群众办事”的决心,并没有实质性突破。等等。
每年两会实际中听取代表和各界意见,解决切实关乎百姓利益的国家盛事,百姓需要的不是空口号而是实际的社会进步。一年施政的《全纪录》其实并不全面,确实涉及了各个方面,但是没有民众在“新政”实施后的反馈情况,口号已经喊出,但是切实的收效我们没有在网页上找到。它提到了三农、社保、教育等民生问题的改善,却并未阐明旧问题尚未解决新问题又有增加;它展示了政府改革路径,却没有说出究竟成效如何;它解析了一年政协工作重点,却未剖析政府工作背后的社会舆论和民众意见;它汇聚了政府的各类改革,却只是一路高唱赞歌歌功颂德,列举数字;它展示了新增的法律和决议,却没有调查这些律法究竟功效如何……可以说,本栏目描绘了一副大好河山,却对河山中隐约可见的杀伐纠纷并不深究,甚至视若无睹。
当然,这与栏目和平台的定位以及报道的时机息息相关。两会期间不宜出现过多的批判,且本专题栏目旨在进行展现形式新颖的可视化交互内容,与图表的形式又有关联,为了符合图表的制作,从而舍弃了部分重要的文字内容。
人民网对本栏目的策划,笔者视为对新闻报道的可视化交互图应用上是较为成功的。通过交互图中动画与数据的结合,与受众增加互动性,展现可视化报道的可能。如路透社2013年新增的专题网站Connected China,经过18个月的调查、追踪和修改,对可视化报道做了进一步诠释,即无缝整合数据、文字、图片和视频,可视化展现中国权力核心的人物及其组织关系、背景资料和新闻报道,清晰地解释了中国领导人的社会关系和仕途轨迹。虽然与之相比,人民网《全纪录》栏目对可视化的应用尚显浅陋,然只要开始向可视化报道的交互图方向琢磨,则有理由期待其更为出色的发展。
三、 人民网2013-2014可视化信息交互图对比
人民网2013年可视化信息交互图的案例当属《图解十年两会》。本专题栏目以2003年至2012年间两会内容为主,选取外国媒体问总理,数字点亮民生,政府报告看改革路径,十年两会最热关键词,人民日报社论评两会,全国人代会通过的法律,决议和决定,盘点十年政协“一号提案”,代表委员“给力”民生,“两高”报告9个方面单独成题,将该内容在十年两会间的纵向演变呈现出来,并于2013年两会召开之前制作完毕。

(一) 《图解十年两会》与《全纪录》之相同弊端
1. 受图表形式限制,信息量小
《图解十年两会》图表报道为其最突出的特点,优势在于将枯燥、可读性差的文字信息转化为直观生动的图像信息,尤其在经济、科技和时政新闻等领域。图表与文字互补,可将艰涩难懂的专业术语及复杂多变的数字信息转化为一目了然的简单图表,增加可读性。

在《图解十年两会》栏目中,人民网将十年两会中涉及到大量数据的内容纳入其中,而舍弃了其他不宜用图表展现的诸多两会内容。比如,两会中最惹人关心的应是人大和政协委员提出的建设性提案,本栏目仅在第八期中以11名代表委员简要提过,其中多为受众所熟悉的名人委员,对其他众多委员的提案则只字未提。再如,两会期间所探讨的国计民生大事之各路声音也无法通过本栏目传达出来。这些都是受制于图表形式所致。
如前文介绍,在《全纪录》中,受可视化交互设计制约,多数施政措施都进局限于政策的提出,而忽视了政策执行情况以及民众的反馈情况。
2. 链接补充说明不足
如前文所说,可视化交互信息图专题受图表布局限制,信息量较小,因此需要对不完整的信息进行链接补充。例如《图解十年两会》对住房保障金进行了数字说明,却没有资金解读,也没有具体的资金分部信息,各地落实情况等,此时若加以相关链接说明,则既不影响该页面美观,又能使信息表达更完整,更有深度和可读性;2013十大民生新闻对解决“办证难”问题新政进行了说明,确也再无进一步解读,究竟在全国会议讨论后办证难问题是否得以真正解决尤未可知。如此一来使得可视化交互信息形式大于内容。

(二) 《图解十年两会》与《全纪录》差异点
《图解十年两会》内容更为丰富
由于是对十年两会的总结性专题报道,内容含量显然要大于仅罗列一年政府施政信息的《全纪录》。以“数字点亮民生”为例,这属于《图解十年两会》下子专题,其中包 括“三农”、“社会保险”、“教育就业”、“住房?退休金?低保”四大点,每大点地下均有3-4个小点。以“三农”为例,下设“中央财政‘三农’支出、连续提高粮食最低收购价、为农民‘减赋’、农村饮用水安全”四小点。在内容的丰富性上明显超过《全纪录》的子专题下一般只有大点的罗列和说明,没有进一步的链接新闻补充,内容上显得比较单薄。
四、 人民网《全纪录》栏目与新浪网《独家策划:国家反腐战役》对比分析
单纯对人民网两年的可视化信息交互图分析发现,人民网两年来在此类报道中虽表现优秀,确也仍存在同质化的弊端和不足,仍需要进一步改进。为此,本文选取新浪网的可视化信息交互图与之进行对比分析。
人民网和新浪网均在国内新闻门户网站中占举足轻重的地位,对每年两会报道更是体现其新闻专业性、网站实力的重要新闻事件。两家网站均在近两年的两会报道中使用信息交互图的形式对政协会议进行报道,新浪网以《独家策划:国家反腐战役》为典型代表,突出体现了新浪网在信息交互栏目策划上的实力。

(一) 《独家策划:国家反腐战役》栏目简介
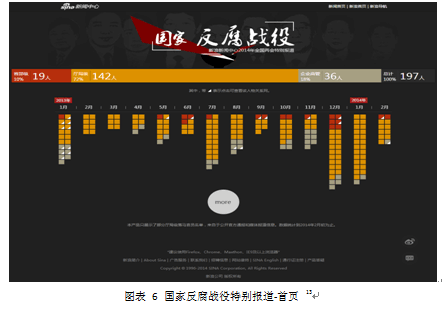
《国家反腐战役》特别报道首页以时间为轴,对2013年1月-2014年2月底期间公开官方通报和媒体报道的197位厅局级落马官员及其相关报道进行了梳理总结。通过黑底红黄主要色块的简洁布局和拼贴,不同颜色色块代表不同级别落马干部(红色——省部级,黄色——厅局级,灰色——企业高管),每个色块代表一个人物,且被设置为链接热点,鼠标移至色块上方,则显示落马官员简介,点击进入了解详细情况;部分色块右下角设计有斜三角图形,点击可查看该人物关系网。整体设计色调明亮、布局简单明了,将复杂的14个月落马官员内容以图形形式呈现,并于2014年两会召开前制作完成。
在色彩运用上,《国家反腐战役》以黑色为底色,显示出“反腐”话题的严肃与冷峻,配以红黄灰三色色块,简洁明快、使整个页面明亮度提高,观感更佳。以竖列色块排序,使14个月以来各月落马官员数量和官员级别直接呈现出来,比单纯的数字列举更抓人眼球,更具冲击力,“可视化”效果更佳。
点击“more”按钮进入子页面,首先呈现的是所有落马官员姓名列表,该列表仍以红黄灰三色色块显示,按“涉嫌严重违纪”、“涉嫌受贿”、“受贿罪”、“因为不雅视频事件被免职”、“涉嫌违纪”、“涉嫌贪污”等落马原因排序。相比栏目首页,子页面增添了姓名和落马原因两项,将鼠标移至色块上,则弹出落马官员相片,更具直观性,也更利于受众信息查找和了解。
在子页面的导航栏,还设置了“时间”“年龄”“原因”“省份”“通报落马单位”“曝光原因”“单位类别”7项分类导航项,便于用户进行信息查询的不同分类需求。

(二) 《全纪录》与《国家反腐战役》 共同点
在页面设计上,都是用动态可视化交互图展现,页面活泼生动。在具体操作上,局采用页面热点链接形式——随鼠标移动突出简略内容介绍,单击鼠标进入详细信息界面,使得页面美观大方的同时,大大节约页面布局空间。
(三) 《全纪录》与《国家反腐战役》 不同点
1. 《国家反腐战役》首页更为简洁
《国家反腐战役》首页文字少数量极少,是有相关的色块、图示等的解释说明,将可视化信息交互图的“文字减法”原则做到极致。鼠标移至方块上所弹出热点信息的文字均控制在20字左右,且以灰底白字呈现,简单大方。
《全纪录》页面以白底七色彩虹色大色块为主,整体风格轻快;《国家反腐战役》以黑底红黄灰小色块为主,色块更明亮,对比度更强,风格更凌冽。前者色块配以楼房、花朵、树木、麦穗、人物等多种图案,使得页面活泼生动,也更显复杂;而后者是单纯的色块堆叠,更加突出简洁。
几乎无文字、色块堆叠、强对比度,如此一来,《国家反腐战役》策划首页更像一幅画,将色彩构图理论、美学结合到新闻网页呈现中。
2. 《国家反腐战役》链接内容更丰富、信息详尽
《全纪录》策划栏目为整体的可视化信息交互图模式,因此,几乎每一个页面都以信息图方式呈现,将复杂的文字信息转化成了直观生动的图像信息。但由于可视化交互往往追求页面的美观和简化,因此产生信息呈现不够,只能缩写信息,受众对《全纪录》栏目的信息获取量减少。
而《国家反腐战役》的各项链接以公开官方通报和媒体报道为主,新浪网对落马官员基本信息做了可视化交互图处理后,详细内容的说明基本以原有的新闻报道链接为主,而此类报道又主要以文字为主。文字可以尽可能详尽地对新闻事实进行全方位和细节的描述。且在栏目提供的连接吻后,往往跟连着其他相关报道链接,互联网链接的层层推进,使得《国家反腐战役》的隐性链接信息大大增加。与单纯提供可视化信息的《全纪录》栏目相比,内容更丰富,信息更详尽。
3. 《全纪录》图像信息、可视化数据更丰富
由于《全纪录》栏目涉及的面较广,《2013十大民生政策》、《政府常务会议大数据》、《总理去哪了(国内篇)》、《总理去哪了(国外篇)》四个子专题,每个专题的内容也较为丰富,涉及国计民生问题,有较多的数据图表信息需要呈现,因此图像信息、可视化数据内容根伟丰富,相比《国家反腐战役》更具有可看性,胜于其几乎全文字链接的枯燥乏味,也更体现网页制作者的用心良苦。
五、 一些浅薄建议
如何以交互图将可视化新闻报道做的更加出色?不仅要汲取国外有益经验成果,亦要结合实际发挥自身创意。目前看来,人民网《全纪录》栏目在设计上花费颇多心思,在视觉上完全与时代接轨,能很好达到吸引受众注意的目的,但是在内容上却稍显欠缺。笔者认为,可从内容和设计两方面稍做探讨。
在内容上需要将所表现对象摸清摸透,缕顺人物和事件关系,以简要文字、关键图片或重要视频带出事件整体,无须赘述,且保证关键部分尚无遗漏。在设计中,要注意颜色的使用,同种类别可用同一颜色,切勿将诸多颜色平铺满眼,使受众眼花缭乱模糊焦点;线条需简单明确,粗细大小依照重要或关联程度排列,以突出重点化繁为简;数据、文字、图片、视频不可全部罗列在首页中;在页面上应适当设置超链接,对交互信息表中难以介绍清楚的背景、后续情况进行补充,对超链接形式的把握要拿捏得当,层次简单分明,不可设置过多层超链接,以2至3层为好。
利用交互图进行可视化报道时,尤其重要的是打破传统的平铺式信息传递方式这一观念的转变。新形式固然重要,但更为重要的是其传递信息的丰富和多元,切莫将重心过于倾斜到新技术新形式上,使得更为关键的内容变得单薄萎缩。
通过上述对比,可见《全纪录》、《图解两会》、《国家反腐战役》均各有优劣,网络新闻媒体需要在网页创意、色彩搭配、可视化交互图表制作、多媒体使用、文本链接等方面相互取长补短才能在详尽表述信息的同时将用户体验照顾到最大化,最终实现传播效果的最大化。
六、 结语
由交互图展示的可视化报道将会随着移动终端和多屏融合的发展而愈显重要,人民网要闻部策划出品的《图解十年两会》和《全纪录》都是积极的创新和发展,它以细致的内容、精良的制作、别出心裁的创意增加了人民网两会专题的分量,为读者展示了十年来我国在民生、经济、法制等方面由点滴汇聚的长足进步。虽然内容方面亦存在些微不足之处,但栏目整体诠释了文本信息的可视化方向,将读者趋向趣味的心理考虑其中,是人民网2014年两会专题的精品策划。
参考文献:
[1] 维基百科-信息图.http://zh.wikipedia.org/wiki/信息图形
[2] 网易新闻.你所不知道的60年人大细节 http://news.163.com/special/rendashipin/
[4] 童慧明.交互设计——21世纪的新设计专业.[J]设计.2011年02期

 分享到人人
分享到人人 分享到QQ空间
分享到QQ空间











 恭喜你,发表成功!
恭喜你,发表成功!

 !
!